Квест → Как хакнуть форму
Прошли: 77
Если вы похожи на меня, то многие приложения, которые вы пишите с помощью Laravel, имеют схожий каркас: регистрация пользователя, вход, сброс пароля, страница публичных продаж, информационная панель (dashboard) для залогиненного пользователя, маршрут выхода и базовые стили Bootstrap, если вы только начали разработку.
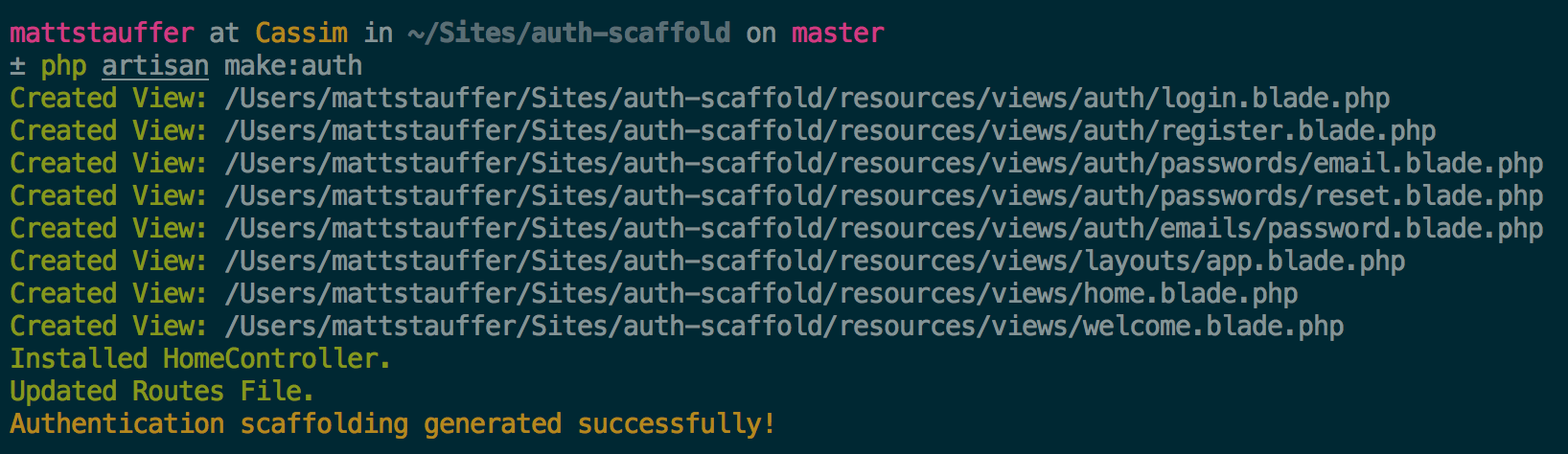
Раньше всё это присутствовало прямо из коробки (примечания переводчика: указанные ниже файлы-шаблоны присутствовали в скелетоне приложения, который разворачивался при установке, — не в самом фреймворке). К моему великому огорчению, это исчезло в последнее время, но теперь эти заготовки доступны через Artisan-команду make:auth (примечания переводчика: и это правильно):

Какие возможности это нам предоставляет? Давайте копнём глубже.
У нас есть макет/layout (resources/views/layouts/app.blade.php) — это ядро этих заготовок, и набор view-шек, которые наследуются от него:
Наша публичная страница приветствия по-прежнему маршрутизируется через routes.php:
Route::get('/', function () {
return view('welcome');
});
Но теперь у нас есть HomeController, который обслуживает нашу информационную панель:
class HomeController extends Controller
{
/**
* Show the application dashboard.
*
* @return Response
*/
public function index()
{
return view('home');
}
}
Это, конечно, прописано в routes.php в группе роутов web. И обратите внимание, что здесь есть ещё кое-что новое — вызов метода Route::auth():
Route::group(['middleware' => 'web'], function () {
Route::auth();
Route::get('/home', 'HomeController@index');
});
Метод auth() является сокращением для конфигурирования следующих роутов (маршрутов):
// Authentication Routes...
$this->get('login', 'Auth\AuthController@showLoginForm');
$this->post('login', 'Auth\AuthController@login');
$this->get('logout', 'Auth\AuthController@logout');
// Registration Routes...
$this->get('register', 'Auth\AuthController@showRegistrationForm');
$this->post('register', 'Auth\AuthController@register');
// Password Reset Routes...
$this->get('password/reset/{token?}', 'Auth\PasswordController@showResetForm');
$this->post('password/email', 'Auth\PasswordController@sendResetLinkEmail');
$this->post('password/reset', 'Auth\PasswordController@reset');
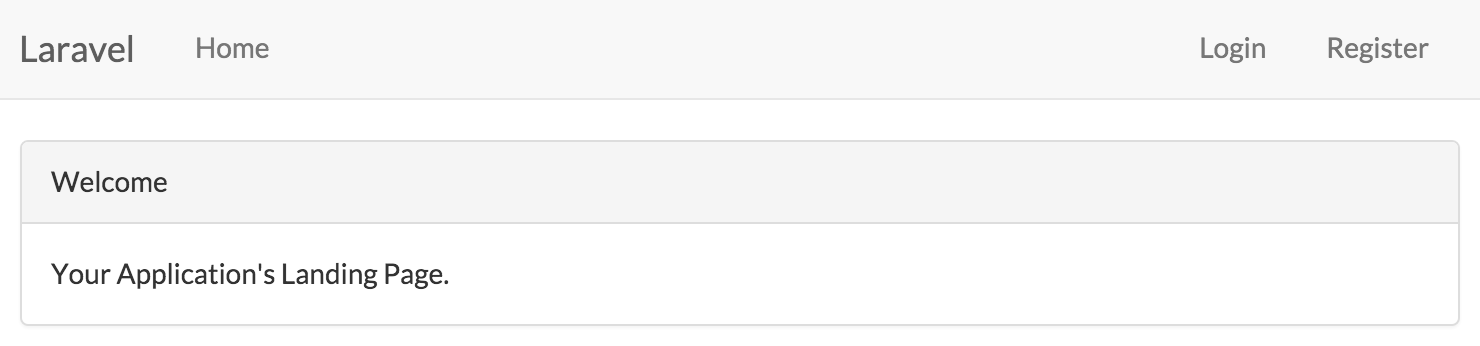
Теперь давайте взглянем на то, что у нас получилось в браузере:

Как вы можете видеть, у нас есть Bootstrap CSS, базовый макет (layout) приложения на Bootstrap и полезные ссылки для действий с нашей базовой авторизацией.
Итак, как теперь выглядит наш основной макет (layout)?
Здесь подключены FontAwesome, шрифт Lato, Bootstrap CSS, базовый "тянущийся" макет (layout) с "гамбургером" на мобильной версии, библиотека jQuery, Bootstrap JS, и закомментированные места для подключения дефолтных файлов CSS и JS, если вы решите использовать Elixir.
Также здесь есть верхнее меню навигации, в котором прописаны ссылки на "домашнюю страницу" (home) и ссылки, перенаправляющие неавторизованных пользователей на страницу либо регистрации, либо входа, а также ссылка выхода для авторизованных пользователей.
Вот и всё! В этом нет ничего сложного, но это около 30-60 минут набора кода, которые вы только что сохранили на каждом из приложений, которое нуждается в этом функционале.