Квест → Как хакнуть форму
Прошли: 77

Laravel Eloquent State Machines - это пакет Андре Сантибаньеса(Andrés Santibáñez), который упрощает переход состояний Eloquent-моделей:
В эти выходные я начал работать над новым пакетом для @laravelphp, реализующий управоение конечными автоматами для моделей Eloquent. Было прикольно и я многому научился в процессе.
Я только что тегнул версию v1.0.0. Наслаждайтесь!
Отзывы приветствуются!
- Андрес Сантибаньес (@asantibanez) 7 декабря 2020 года

Вы заметили, что при создании API вы часто продолжаете писать один и тот же код снова и снова? Вы создаете контроллер для [назовите свою сущность здесь] с методами для составления списка, создания, отображения, обновления и удаления этой [сущности]. Затем вы создаете другой контроллер, и это происходит снова и снова. Затем вам нужно написать некоторые кастомные методы (endpoint'ы) только для поддержки обновления отношения или поля в сводной таблице. Звучит знакомо, не правда ли?

Laravel имеет мощную систему очередей, и когда вы используете очереди, вам нужно запускать обработчики. Как правило, в рабочей среде вы используете команду queue:work для их запуска, но это долгоживущие процессы, которые хранят загруженное состояние приложения в памяти. Таким образом, это означает, что после того, как вы внесете какие-либо изменения в код, вам нужно будет перезапустить их, чтобы они использовали новый код.

TLDR: перезапишите метод resolveRouteBinding в вашей Eloquent-модели для жадной загрузки (eager loading) отношений, которые понадобится использовать.
В Laravel начиная с версии 5.5.29 можно группировать коллекции по нескольким критериям. Давайте посмотрим, что это означает и как это работает.

Итак, эта статья о новой функциональности в фреймворке Laravel. Но прежде чем мы посмотрим как она работает сейчас, давайте посмотрим как она работала раньше. Метод groupBy является методом класса Collection. Для наших примеров я создам немного данных, с которыми мы будем работать. Students будет фабрикой состояний для передаваемого класса User.
// Default user factory which comes with Laravel
$factory->define(App\User::class, function (Faker $faker) {
return [
'name' => $faker->name,
'email' => $faker->unique()->safeEmail,
'password' => '$2y$10$TKh8H1.PfQx37YgCzwiKb.KjNyWgaHb9cbcoQgdIVFlYg7B77UdFm', // secret
'remember_token' => str_random(10),
];
});
// Our new students state
$factory->state(App\User::class, 'students', function (Faker $faker) {
return [
'skilllevel' => collect(['beginner', 'intermediate', 'professional'])->random(),
'teacher' => collect(['Peter', 'Markus', 'Chris'])->random(),
];
});

Одина из проблем, с которой вам придется столкнуться при создании мультиязычного сайта — это то, как держать в порядке ваши строки переводов для серверной стороны и для JavaScript компонентов. Я собираюсь продемонстрировать основные приёмы реализации этого, используя в моих примерах Laravel и Vue.js.
Мгновенный поиск является довольно популярной фичей на сайтах и в приложениях. В этом посте мы постараемся охватить ключевые моменты реализации поиска в реальном времени с такими функциями, как подавление "дребезга" или подсветка результатов.

Если вам нужен аккуратный и хорошо поддерживаемый вариант поиска Eloquent-моделей, то Laravel предоставляет для этого официальный пакет. Laravel Scout является пакетом основанным на технике драйверов и реализующий полнотекстовый поиск по Eloquent-моделям. В настоящее время в качестве драйвера он поддерживает только Algolia, но вы можете легко использовать собственный драйвер поиска.
В результате должно получиться следующее: мы набираем что-то в поле ввода и отправляем на сервер AJAX-запрос с заданными ключевыми словами. На back-end-е мы получаем ключевые слова и достаём модели, которые соответствуют данному запросу.
Т.к. то, что мы хотим описать в статье - это не более чем демонстрация, то back-end и front-end будут достаточно простыми. Что мы действительно хотим здесь подчеркнуть - ключевые моменты и фичи, которые делают поиск более удобным.
❭ Прим. пер.: Это небольшая заметка о работе методов ::with() и ::load() Laravel Eloquent-а, которую должен знать каждый разработчик, пишущий на Laravel. Тут ничего нового, но, как оказывается, не все об этом знают.
Сегодня, работая с одним из моих проектов (который написан на фреймворке laravel) я столкнулся с ситуацией, когда мне нужно для одной из моделей получить данные по другим моделям, связанные с этой. Так вот, для этого у меня есть два варианта, предоставляемых Laravel-ом, которые обычно называют жадной загрузкой:
Оба метода достигают тех же конечных результатов — жадной загрузки моделей в первую. На самом деле, они оба запускают одни и те же два запроса. Какой выбрать?
Если вы похожи на меня, то многие приложения, которые вы пишите с помощью Laravel, имеют схожий каркас: регистрация пользователя, вход, сброс пароля, страница публичных продаж, информационная панель (dashboard) для залогиненного пользователя, маршрут выхода и базовые стили Bootstrap, если вы только начали разработку.
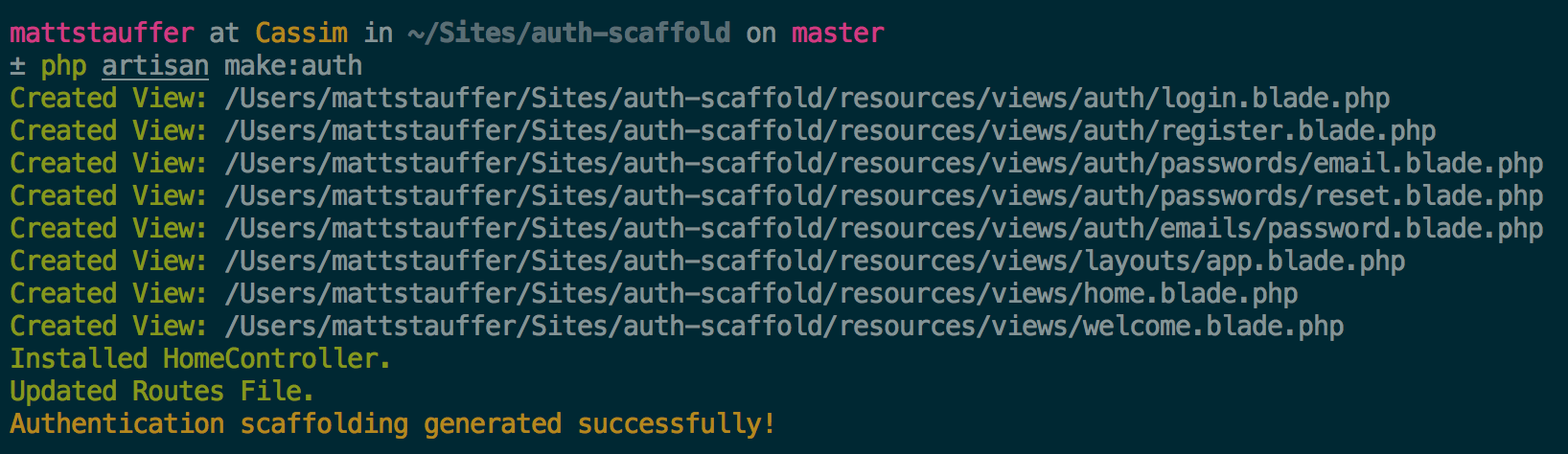
Раньше всё это присутствовало прямо из коробки (примечания переводчика: указанные ниже файлы-шаблоны присутствовали в скелетоне приложения, который разворачивался при установке, — не в самом фреймворке). К моему великому огорчению, это исчезло в последнее время, но теперь эти заготовки доступны через Artisan-команду make:auth (примечания переводчика: и это правильно):

Какие возможности это нам предоставляет? Давайте копнём глубже.
В последнее время всё больше и больше моих работ на Laravel связано с созданием API. У меня есть свой класс для ограничения скорости, который я использовал, но у меня было ощущение, что есть способ сделать это чище. Неудивительно, что, когда Тейлор решил написать middlewere ограничения скорости для Laravel, он сделал это чище и лучше, чем у меня.
Этот функционал нельзя назвать новым, и route model binding уже давно есть в Laravel, но в Laravel 5.2 он стал ещё проще.
В этой серии я хочу рассказать о новых возможностях Laravel 5.2. Вы заметите, что многое из этого функционала быстрее и легче изучить и использовать, так что может показаться, что этот релиз намного меньше предыдущих. Многое из 5.2 связано с простотой и удобством кода, который мы пишем изо дня в день.
Валидация массива формы упрощает процесс проверки немного нестандартной формы данных передаваемых в HTML-форму — когда используется синтаксис массива. Например, распространенный случай, когда пользователь может добавить несколько экземпляров одного типа на одной форме...
Когда вы пишете крупный проект на Laravel`е, то ваш файл маршрутизации (routes.php) как правило, становится довольно большим. В первую очередь я группирую роуты на логически отдельные секции. Например "admin", "auth", "public". Обычно каждая из этих групп получает свой собственный набор http-посредников (middleware) — "admin", например, получает auth. Конечно, группа маршрутов для API может использовать другой auth посредник (middleware), а он — использовать специфические для API ограничения или что-то еще.
В Laravel 5.2 появились группы http-посредников (middleware groups), которые являются по сути сокращением (алиасом) для применения большей группы посредников, используя только её ключ.