Квест → Как хакнуть форму
Прошли: 77

Если вы сталкивались с Composer или просто обычным apt-get (yum), то вы наверняка знаете или слышали о Bower. Ну или хотя бы можете легко представить что это такое - это менеджер зависимостей для js-библиотек (пакетов).
Относительно недавно в свет вышел BowerPHP. Хотя, конечно, это сложно назвать "вышел", т.к. все версии помечены "alfa". И как вы могли уже догадаться, - это всё тот же Bower, только в профиль написаный на PHP.
Bower - написан javascript и базируется на NodeJS. В первую очередь мы смотрим на Bower, но в сущности, вы используете его для установки front-end библиотек таких как jQuery, Angular или Foundation практически так же, как вы используете Composer для PHP зависимостей. Вы определяете (создаёте в определённом формате) файл для Bower с требуемыми вам зависимостями, запускаете bower install и наблюдаете за происходящей магией.
Пакеты обычно устанавливаются в папку bower_components, которая создаётся, если её не существует. И вы можете либо ссылаться на них напрямую, либо предварительно "протаскивать" их через некий дополнительный функционал по конкатенации/минимизации/..., чтобы уменьшить количество запросов и размер.
Итак... зачем нужна версия на PHP, если уже существует на Node? Хороший вопрос. но прежде чем отвечать на него, давайте установим BowerPHP и немного "поиграем" с ним.
Я буду использовать свой Vagrant box.
Для того чтобы сделать BowerPHP доступным глобально, запустите:
composer global require "beelab/bowerphp 0.1.*@alpha"
И всё? И всё!
Запустите bowerphp чтобы убедиться, что всё работает.
Мы установили за секунды то, на что потребовались бы несколько минут, если бы мы использовали NPM, если это работает на VM, располагающейся на Windows. Ну а если вы впервые начинаете работать с Bower и никогда не сталкивались с Node.js и NPM, то потратите ещё несколько минут на ознакомление и установку, тогда как PHP у вас уже стоит, да и Composer тоже.
Чтобы увидеть пример использования, давайте попробуем что-нибудь сделать. Давайте сделаем простенький “Hello World” в файле index.html в директории какого-либо проекта, доступной из браузера (наверняка у вас есть какой-нибуть рабочий проект, где это можно попробовать).
cd ~/projects/someYourProject/public echo "Hello World" > index1.html
Откроем your-project.local/index1.html в браузере browser should display “Hello World” now.
Давайте установим Foundation.
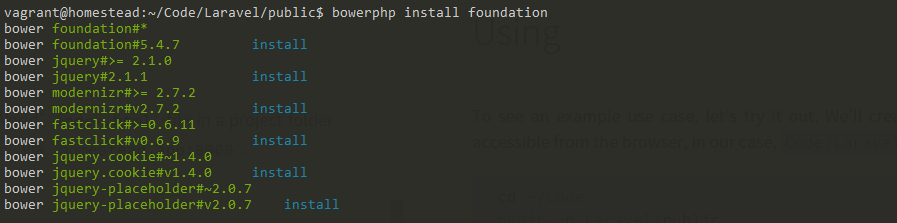
bowerphp install foundation

Вау… что? Никаких проблем? Но... Я запускаю Vagrant box под Windows! Где же ворнинги, баги, проблемы с правами? Где все те ошибки, которые возникают вследствии неуклюжей структуры папок NPM? BowerPHP установил Foundation в моём случае за 15 секунд.
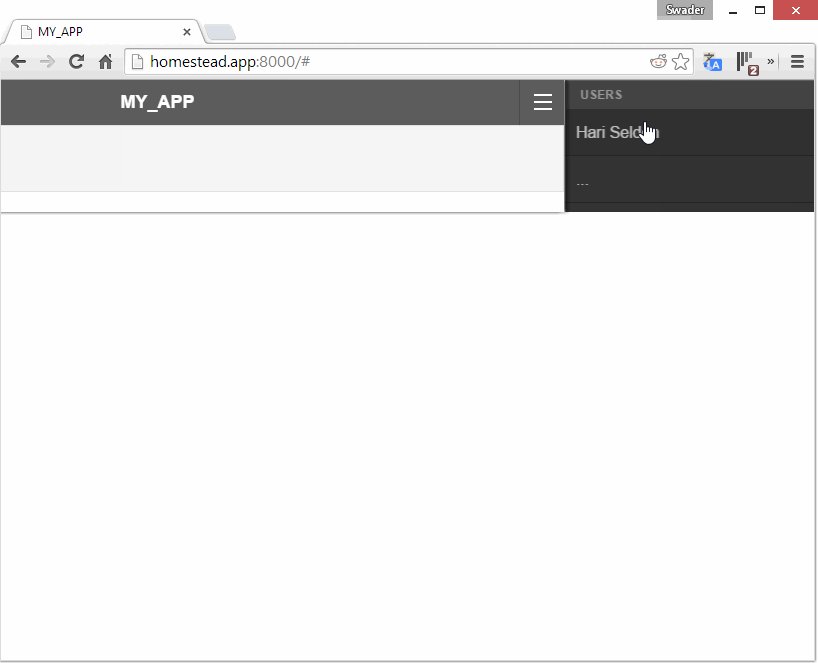
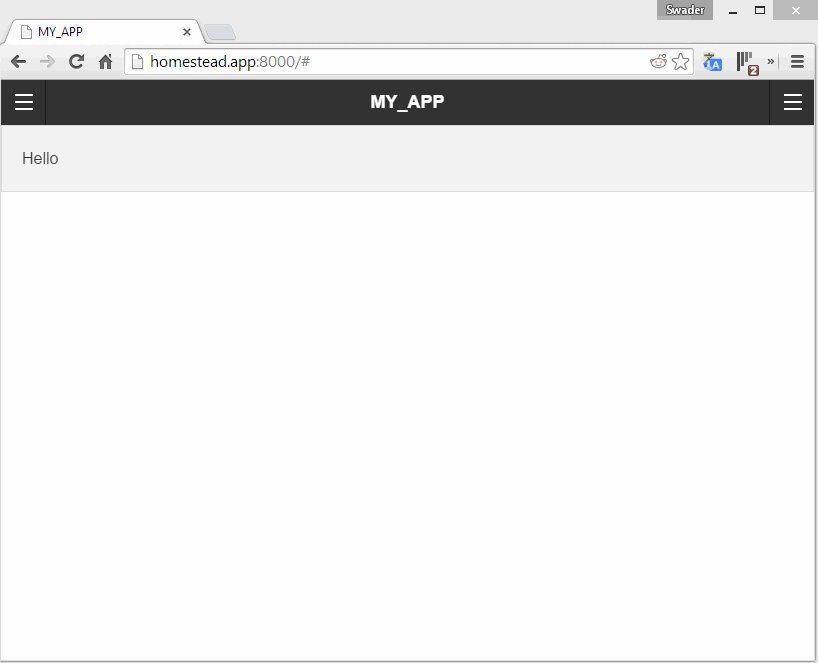
Давайте посмотрим, что всё успешно работает. Вставьте следующий код в файл index1.html:
html>
<html class="no-js" lang="en">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>MY_APPtitle>
<meta name="description" content="MY_DESCRIPTION">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="bower_components/foundation/css/normalize.css">
<link rel="stylesheet" href="bower_components/foundation/css/foundation.css" />
<script src="bower_components/foundation/js/vendor/modernizr.js">script>
head>
<body>
<div class="off-canvas-wrap" data-offcanvas>
<div class="inner-wrap">
<nav class="tab-bar">
<section class="left-small">
<a class="left-off-canvas-toggle menu-icon" href="#"><span>span>a>
section>
<section class="middle tab-bar-section">
<h1 class="title">MY_APPh1>
section>
<section class="right-small">
<a class="right-off-canvas-toggle menu-icon" href="#"><span>span>a>
section>
nav>
<aside class="left-off-canvas-menu">
<ul class="off-canvas-list">
<li><label>Sectionslabel>li>
<li><a href="#">Dashboarda>li>
<li><a href="#">Author Lista>li>
ul>
aside>
<aside class="right-off-canvas-menu">
<ul class="off-canvas-list">
<li><label>Userslabel>li>
<li><a href="#">Hari Seldona>li>
<li><a href="#">...a>li>
ul>
aside>
<section class="main-section" id="content">
<div id="charts">div>
<div class="panel"><p>Hellop>div>
section>
<a class="exit-off-canvas">a>
div>
div>
<script src="bower_components/jquery/dist/jquery.min.js">script>
<script src="bower_components/foundation/js/foundation.min.js">script>
<script src="bower_components/foundation/js/foundation/foundation.offcanvas.js">script>
<script>
$(document).foundation();
script>
body>
html>
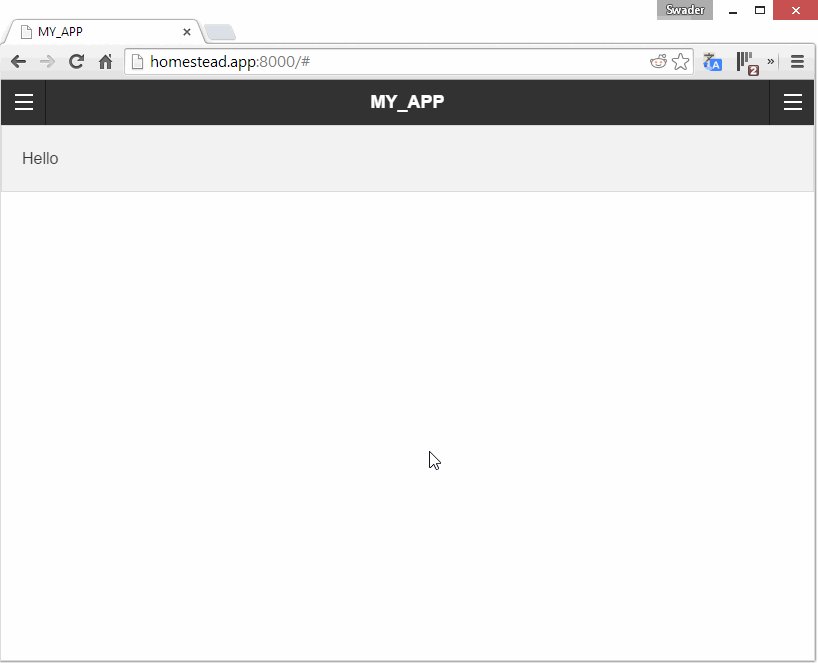
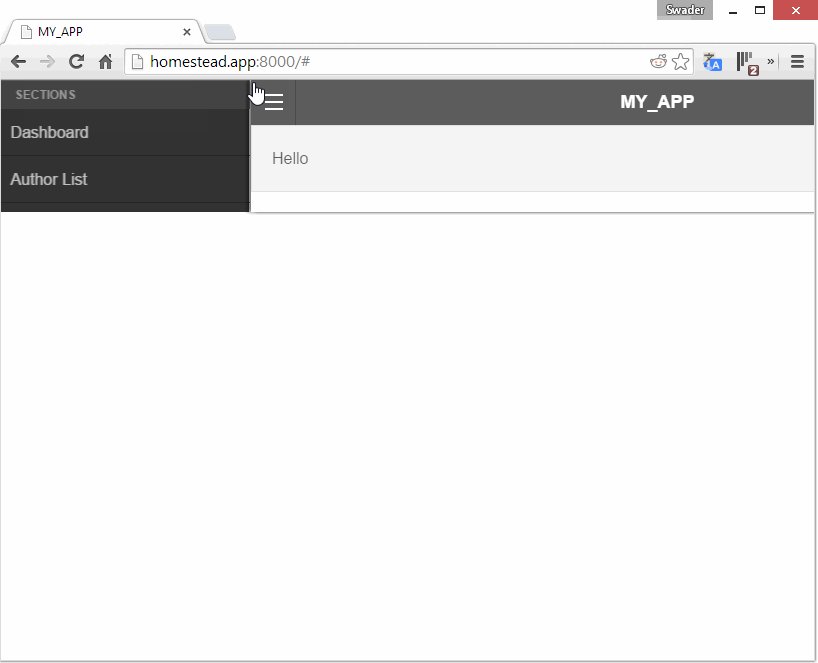
Откройте эту страницу в браузере и вуаля!

Итак, ответим на вопрос, который мы задавали выше – зачем PHP версия вместо JS утилиты? Потому что это требуется. Конечно, BowerPHP не требуется многим, и я, как один из тех, кто пострадал от этих symlink-ов и ада файловых путей с NPM на Windows, вероятно, ценю это больше, чем большинство, но я все еще в восторге, что он существует и хочу, чтобы BowerPHP развивался. Если же вы в поисках более структурированного плюсов и минусов поединка Bower против BowerPHP, то вот:
composer install – безо всяких взаимодействий с Node.js и даже без знания что это и установлен ли он в системе.И, чесно говоря, я больше не могу придумать каких либо минусов. А вы?
BowerPHP довольно крут. Это амбициозное “усовершенствование колеса”, но на этот раз формы и линии остались теми же – просто материал изменился с пробкового дерева на дуб, и это делает его лучше. Сообщество выступающее против этого проекта, напомнило мне выступление Beau на Forum PHP – будьте упорны пока не найдёте поддержки. И надеюсь, что этот пост похвалы и высоких оценок даст возможность команде знать, что они не одиноки в своём желании освободиться от Node-утилит, и что они должны продолжать делать то, что они делают.
С BowerPHP мы получили возможность устанавливать наши frontend библиотеки и ресуры на столько просто, как мы это делаем с нашими backend пакетами. И в сочетании с Assetic для фильтрации, минификация и другой магии BowerPHP становится вашим frontend супер-утилитой.
Что вы думаете BowerPHP? Бесполезный проект или всё-таки нужный? и почему?